ページ目次
webpackってなんなの?
公式にはこう書かれています。
webpack is a module bundler for modern JavaScript applications.
直訳:webpackはJavaScriptアプリケーションのためのモジュールバンドラーです。
– webpack
中学生でもできるような英訳ですが(汗)、JavaScriptアプリケーションを生成するための必要なモジュールを、依存関係を解決しつつビルドしてくれるツール。だ、そうです。
ここでいうモジュールとは、作成するWebアプリにおいて必要となるファイルのことです。画像ファイル、スタイルシート、HTMLなんかもすべてモジュールとして考えます。
正直よく分からないから簡単に考えてみる
馬鹿な私にはいまいちピンとこない。だから単純に理解すると、webpackとは、
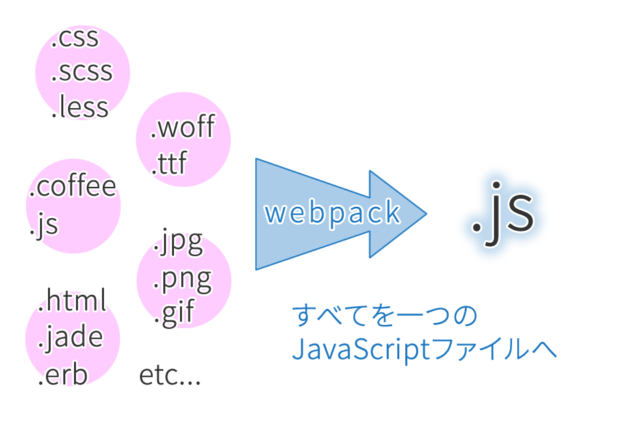
「なんかね。全てのファイルを上手に一つのJavaScriptにまとめてくれるヤーツ!」

これです。そういうやーつです。全部です。全てをモジュールとしてJavaScriptファイルに変換します。そして根幹となる一つのJavaScriptファイルからそれらを必要に応じて呼び出すのです。
CSSも、画像ファイルも、HTMLも、すべてです。掘り起こせばもっと複雑で多面的なツールなのでしょうが、いいんですこれで。難しく考えるのはやめます。
すべてをまとめるし、すべてを兼ねる
GulpとかGruntとの違い

GulpやGruntはタスクランナーと呼ばれるものです。材料(ソース)と調理器具(GulpプラグインやGruntプラグイン)を渡して調理をお願いすればその通りに調理(コンパイルやファイルの縮小など)してくれます。
ちなみにwebpackは、タスクランナーとしての一面も持っています。GulpやGruntでできることはたいていwebpackでもできます。
webpackは、Webアプリのフロントエンド部分において必要なソースを管理・把握し(バンドラー)、要求に応じてそれに見合ったファイルを生成(コンパイル)します。
GulpやGruntで十分な場合も
例えば、Sassで記述されたファイルをコンパイルする必要がある場合。そしてそれだけを必要としている場合。これはGulpなどのタスクランナーで十分かと思います。とくにファイルサイズが大きくなりそうな時はなおさらです。
webpackでは、スタイルシートもすべてJavaScript内に記述されますので、スタイルシートが大きくなると逆にページの読み込み処理が遅くなることがあります。
そういった場合、いったんJavaScriptとして一つにまとめられたスタイル記述部分をCSSファイルとして取り出す必要があります(要プラグイン)。2度手間感が半端ないです。
ただ、webpackはそれ以外のこともたくさんできます。Webアプリを作成に必要なJavaScriptの管理などやファイルの作成を一手に引き受けてくれます。このような場合、webpackはかなりの役立ちツールとなるはずです。
webpackが2系になった
2017年2月になってwebpack2系の正式版がリリースされたようです。1系からの大きな変更点は以下のとおりです。
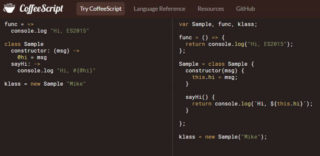
- ES2015表記がサポートされた
- loader部分の記述方法が変更(後述)
loaderの記述方法の変更
2系からloaderは、「module.loaders」ではなく、下記のように「module.rules」に記述するようになりました。
# webpack 1系
# webpack.config.coffee
module.exports =
# loader定義部分
module:
loaders: [
{test: /\/.(js|jsx)$/, loader: 'babel'}
]
# webpack 2系
# webpack.config.coffee
module.exports =
# loader定義部分
module:
rules: [
{test: /\.(js|jsx)$/, use: 'babel-loader'}
]
Gulp(タスクランナー)を使っての処理の自動化。しかしwebpackのバージョンに注意。
コードを書いてwebpackのコマンドを叩いて、って毎度毎度するのも面倒なので、こういうのはGulpさんに委託します。お願いします!
しかし、Gulpプラグインの関係から、使用するwebpackのバージョン(1系か2系か)によってgulpの処理方法に違いがあります。
それについては、リンク先エントリーでまとめてみましたので、よければご参考ください。→ gulpでwebpack2系を使用して処理を自動化する方法







“webpack?なにそれ?よく分からん!ってなったのでこう考えてみた” への2件の返信
コメントは受け付けていません。