ページ目次
アドレスバーに鍵マーク欲しいよね
欲しいです。そしてLet’s Encryptで無料のSSL(正確にはTLS)を提供してくれるようになってサイトのHTTPS化に余念がない私です。
過去記事: SSLが無料で使えるCertbot(Let’s Encrypt)

アクセスが拒否され、証明書が作成できない場合の理由と対処法
早速certbotコマンドを叩いてSSL証明書を作成しようとしました。
ルート権限が必要になるので管理者として実行
# ./certbot-auto certonly --webroot -d mydomain.com -w /path/to/wp-root
しかしながら、以下のようなエラーが出て証明書が作成できません。
Domain: mydomain.com
Type: unauthorized
Detail: Invalid response from
http://mydomain.com/.well-known/acme-challenge/うんたらかんたら:
"<html>
<head><title>403 Forbidden</title></head>
<body bgcolor="white">
<center><h1>403 Forbidden</h1></center>
<hr><center>
Nginxのlocationで除外されている
このエラーは、WordPressを稼働させる際に編集した、Nginxの設定ファイルによるものです。(WordPress Codexを参照)
そのため、certbotからのアクセス(http://mydomain.com/.well-known/acme-challenge/うんたらかんたら)が拒否され、証明書の作成ができなかったのです。
locationディレクティブで.well-known以下へのアクセスを制御
Githubで多くの例が挙げられていましたのでそちらを参考にします。
参考: Github – letsencrypt / acme-spec : .well-known ACME challenge files blocked 403 Forbidden in some Nginx configurations
.well-known以下にアクセスされた時のみ、rootディレクトリをWordPress外にする方法などが書かれていましたが、何となく嫌だった(好みの問題です)ので、下記のとおりにしました。
2通りありますが、どちらでも問題なく動作します。
location ^~ /.well-known/ {
try_files $uri $uri/ =404;
}
# OR
location ^~ /.well-known/ {
allow all;
}
これで先程のcertbotコマンドを走らすと無事証明書が作成されるはずです。
# service nginx restart
# ./certbot-auto certonly --webroot -d mydomain.com -w /path/to/wp-root
HTTPS用に設定の書き換え
書き換えるのは次の2点。
- NginxのserverディレクティブにSSLの設定を追記
- WordPressの設定画面でサイトURLをhttps://にする
serverディレクティブ
ssl仕様にします。Let’s Encryptで出来た証明書は、/etc/letsencrypt/ドメイン名/live以下にあります。
server {
listen 443 ssl http2;
server_name mydomain.com;
# 最低限の設定でご容赦ください
ssl on;
ssl_certificate /etc/letsencrypt/mydomain.com/live/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/mydomain.com/live/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
}
ssl_protocolsについては、Let’s EncryptではTLSを使用していますので、SSLは指定しません。
参考:
Let’s Encrypt総合ポータル
Symantec – SSLとTLSの違いと脆弱性
WordPressサイトURLの書き換え
設定画面からサイトのURLをhttpsに変更します。この場合、Nginxを上述の設定で再起動しているとサイトが開けなくなってしまいます。
httpから(もしくはhttpsどちらからでも)アクセスできるようにしておき、WordPressの設定が完了次第、httpsのアクセスのみ受け付けるようにしましょう。

とは言うものの、サーバー上のMySQLが直接触れる状態であるならば、正直なところ直接データベースを書き換えた方が早くて楽です。
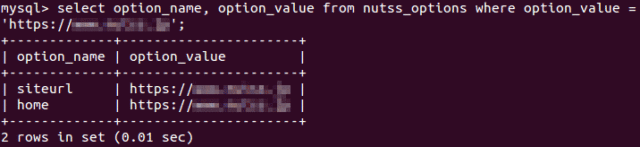
サイトURLは、wp_optionsテーブルに登録されています。

UPDATE文を実行してURLを変更します。
mysql> UPDATE wp_options SET option_value = 'https://mydomain.com' WHERE option_name IN ('siteurl', 'home');
これで稼働中WordPressサイトのSSL化が完了しました。
SSL用のポート(443)を開放しておくように
はい、すみません。忘れてました…。てっきり前に開放しておいたと思っていたら、全くしていないというおっちょこちょいぶりをここでも発揮(恥)。
iptablesを修正する
/etc/sysconfig/iptablesをviで開き、次の一文を追加します。
-A RH-Firewall-1-INPUT -m state --state NEW -m tcp -p tcp --dport 443 -j ACCEPT
保存したら、iptableを再起動させます。これでSSL用のポートが開放され、「https://サイトアドレス」でアクセスできるようになりました。
# service iptables restart







